
ワードプレスの特徴として、「テーマで見た目・デザインを変えられる」というものがあります。
ウェブサイトを作るための方法は ほかにもいろいろとありますが、その中でワードプレスがここまで広まったのには、「テーマが使える」ことが理由の一つとしてあるでしょう。
カッコいいウェブサイトが、手軽に作れてしまうので、ウェブデザイナー泣かせな機能でもあります。

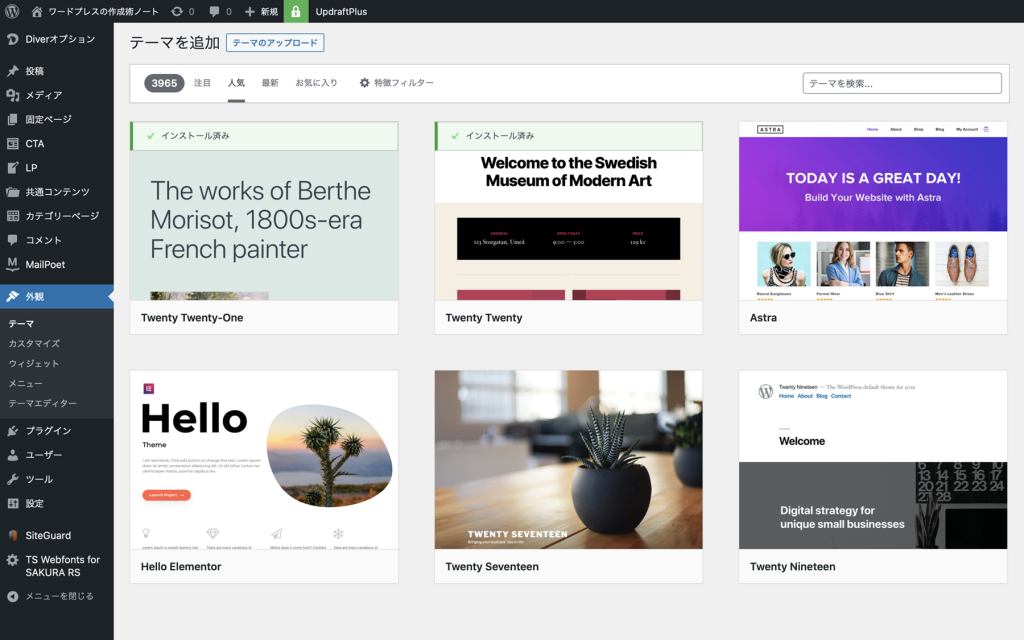
管理画面のテーマの設定ページ。
![]()
管理人|チカ
ネットでテーマを探してインストールすることで 欲しいデザインや機能のブログを作れるのが、ワードプレスの素晴らしいところです。
この「ワードプレスの作成術ノート」では、ワードプレスのテーマとして「DIVER」を使っています。
DIVER(ダイバー)は高機能なことで有名なワードプレスのテーマ。
管理画面から設定をいじることで、色みやパーツの調整を行なって組み上げました。
管理画面には、DIVERオリジナルのメニューもあって、そこから細やかな設定を行うことができます。

ワードプレステーマ「DIVER」の公式デモページから。
DIVERはたくさんの機能があるテーマなので、使いごたえがあります。
私のページではさらに自分好みにしていくために、テーマにプラスしてCSS(スタイルシート)を追加で書くということもしています。
CSSをちょっと付け加えるだけで、ページの印象が変わっていきます。
この辺りも あらためて紹介していきますね。