
ワードプレスのテーマ DIVERは、カッコいいページが作れるワードプレスの有料テーマとして 人気があります。
この記事では、DIVERの見栄えをもっと上げる、簡単・手軽な設定方法をご紹介します。
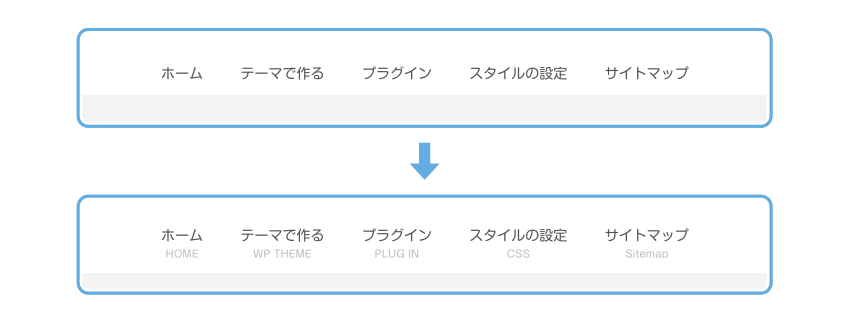
こんな見栄えにデザインを変更していきます
どのような見栄えにしていくかというと、テキストが2段に重なっているメニューを作っていきます。
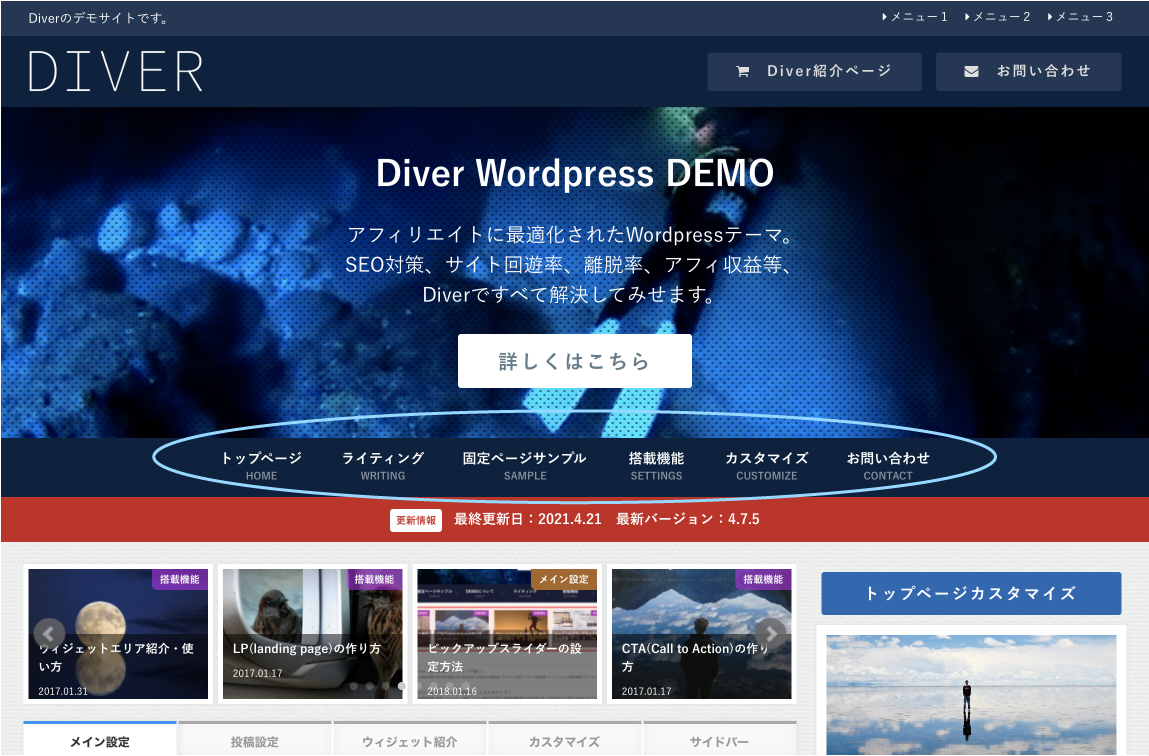
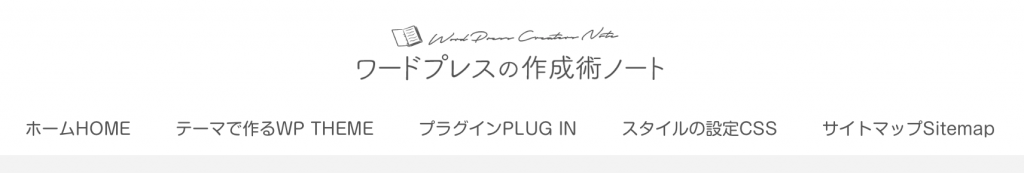
DIVERの公式デモページでも、メニューが「2段テキスト」のものになっていますね。

とてもカッコいい。 DIVER 公式デモページ
2段テキストメニューのつくり方
つくり方の手順は、大きく2つです。
- ワードプレスの管理画面からメニューの項目を設定
- CSSでスタイルを設定してあげる
「メニューの項目」の設定
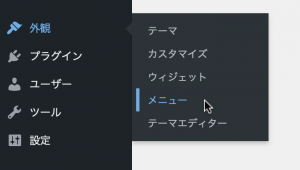
はじめに、管理画面[外観]-[メニュー]から、メニューの項目(表示されるテキスト)を入力していきます。

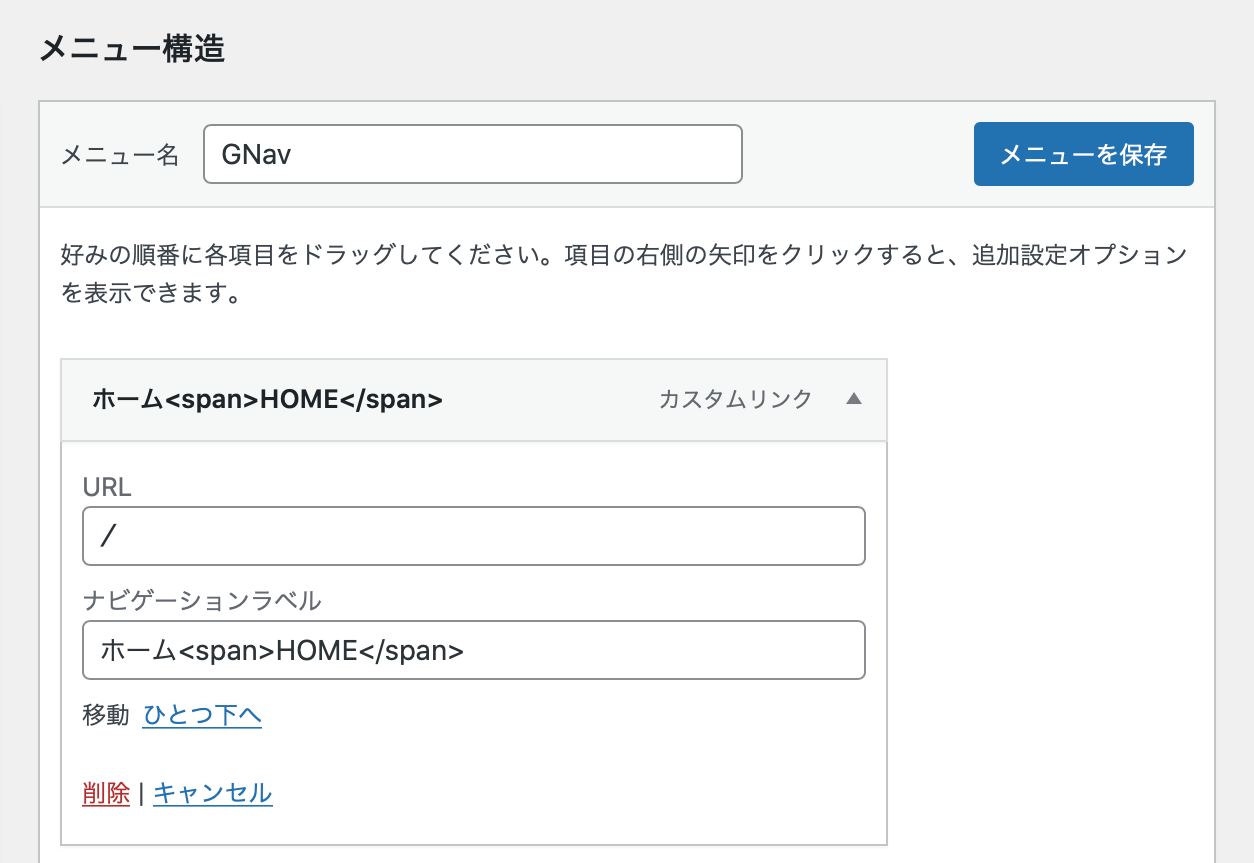
ページを開いたら、「ナビゲーションラベル」の枠に、メニューに表示させたいテキストを入れていきます。
2段の上に表示させたいもの、下に表示させたいものをひとまとめにして、この枠に入れます。

管理画面[外観]-[メニュー]から、メニューに表示したいテキストを入力していきます
ここでのポイントは、<span>という記号(HTMLタグ)を使うこと。
2段の下側に表示したいテキストを、<span>と</span>で囲んで入れていきます。
ひと通り入力が終わったら、[メニューを保存]ボタンをクリック。
ここまで作業を行なってページを見てみると、現段階では横に並んで表示されます。

この段階からさらにCSSを追加して、2段に重なって表示されるようにしていきます。
CSSでスタイルを設定
[外観]-[カスタマイズ]から、左サイドメニューの下側にある[追加 CSS]を開きます。
そして枠のなかに以下のCSSコードを書いて、追加していきます。
.menu-item span {
display: block;
font-size: 0.7em;
margin-top: 6px;
opacity: 0.4;
}そうするとメニューが2段に表示されましたね。
ここからさらにCSSを調整することで、「テキストの色」や「上下の文字の間隔」といったものも調整することができます。
今回は2ステップで、DIVERのメニューをカッコ良くする方法をご紹介しました。

メニューが2段になることで、グッとデザインが締まります。
DIVERなどのワードプレステーマは、そのままでも勿論良いのですが、CSSを使うことでデザイン・表現の幅が広がります。
CSSをさわれるようになると、楽しさが増していきますよ。
この記事の内容は、私の使用しているワードプレス環境にて実施したものとなります。
お使いの環境によっては、再現されなかったり、何かしらの影響が出る場合があります。
バックアップを取ったうえで、ご自身の責任のもと お試しください。
(追記)公式ページに 同様のことを実現する方法が書かれていることを、本記事の投稿後に発見しました。
メニュー名の下にテキストを追加する方法