
私はクライアントからの依頼を受けて、ワードプレスでページを作ることがあります。
そのとき、クライアントが必要とする内容によっては、直接ワードプレスのテンプレートファイルを書き換えることがあります。
今回は、テンプレートファイルの中でショートコードを呼び出して使うということが必要になったので、そのやり方をここにノートとして記しておきます。
ショートコードとは?
ショートコードとは、固定ページや投稿ページで機能を盛り込むときに使うもののことです。
以下のような文字どおりの「短かいコード」を、投稿画面に入力していきます。
[ショートコード id="●●" title="●●●"]
プラグインの中には、このショートコードを使うものがあります。
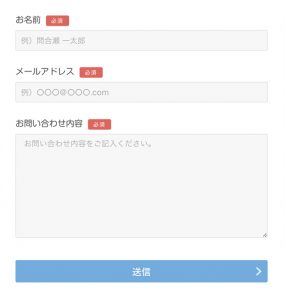
例えば、ショートコードを使うプラグインとしては、お問い合わせフォームを設置できる有名プラグイン「コンタクトフォーム7」があります。
コンタクトフォーム7をインストールしたら、管理画面からフォームの内容を組み立てて、最終的にショートコードを固定ページに書き込んで お問い合わせフォームを作っていきます。

ワードプレスのプラグイン「コンタクトフォーム7」を使うと、手軽に固定ページにお問い合わせを作れます。
テンプレートファイルでのショートコードの使い方
便利なショートコードをテンプレートでも使いたいと思いあれこれ調べてみたら、簡単な書き方で使えることがわかりました。
ショートコードを呼び出すには、テンプレートの中の入れたい場所に 以下のように書いていきます。
<?php
echo do_shortcode('[ショートコード]');
?>[ショートコード]の部分に、プラグインなどが生成したショートコードが入ります。
プログラミングが少しわかると、ワードプレスの幅が広がる
テンプレートを書き換えることは、範囲としては「プログラミングする」ということになってくるので敷居が高く感じてしまいます。
ワードプレスは、PHPというプログラム言語を中心に組まれているので、このPHPをいじることになります。
私はプログラマーではないので、ゼロからプログラムは書けないのですが、コードを眺めて何となくわかるといった程度に触ることができます。
PHPが少しでもわかるようになると、画面の表示をちょっと変えてみるなど ワードプレスでできることの幅がぐーんと広がります。
プログラムだからと敬遠せずに、少しずつ慣れていけると楽しいと思います。