ワードプレスでアイコンを使いたいと思ったとき、選択肢の一つとして挙げたいのが「FontAwesome」を使う方法です。
FontAwesomeを使うための方法はいろいろとありますが、この記事では、FontAwesomeが公式にリリースしているプラグインをご紹介します。
FontAwesome(フォントオーサム)とは?
FontAwesome(フォントオーサム)は、自分で画像を作成することなく、ウェブページのなかでアイコンを使えるようにできるウェブサービスです。
設定を行うことで、こういったアイコン( )をワードプレスでも使うことができます。
英語のページでちょっと戸惑いますが、少し使うと慣れてきますし、とても使いやすいサービスです。
FontAwesomeの特徴
ポイントとしては、以下のような感じです。
- たくさんの種類のアイコンがある
- 公式ページの一覧から 使いたいものを選んで(検索して)使える
- 簡単なコードを表示したいところに入れるだけ
注意する点としては、こちらの2つといったところでしょうか。
- フリー(無償)とプロ(有料)があること
- バージョンがあること(4系と5系)
DIVERでは設定ナシで使うことができるけど..
「ワードプレスの作成術ノート」で使っているワードプレスのテーマDIVERでは、特に設定をすることなく、FontAwesomeのページからコードをコピペするだけでアイコンが使えます。
投稿画面には「入力補助」の機能もあり、それを使ってアイコンを入れることもできて、なかなか使い勝手が良いです。

DIVERの「入力補助」画面
ただちょっとだけ困ったことがあって、DIVERでは 最近追加されたアイコンが使えないんですよね。
ちょうど私が使いたいと思ったアイコンが Version 5.11.1というもので、投稿画面からコードを入力しても表示されませんでした。
FontAwesome公式のプラグイン
今回、バージョン5系の新しいアイコンをどうしても使いたいと考えていたところ、公式のプラグインがあるのを見つけました。

このプラグインをインストールして使うことで、バージョン5系のアイコンが使えるようになります。
使い方の手順
使い方としては、このような流れになります。
(1)ワードプレスのプラグイン画面から、キーワード「Font Awesome」で検索して新規インストール。[有効化]する。
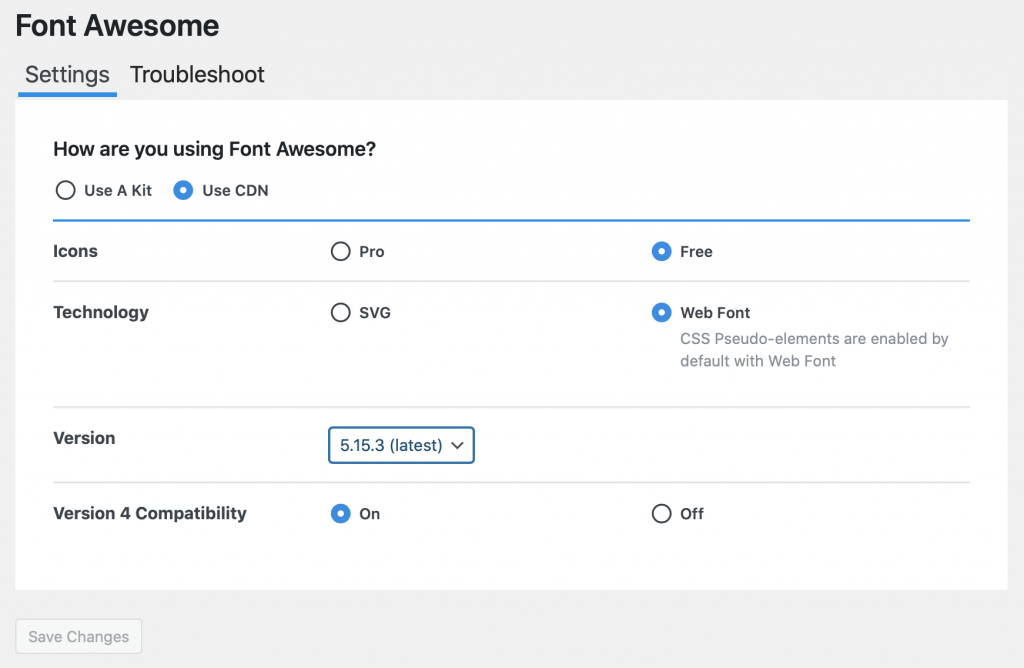
(2)プラグイン一覧画面から「FontAwesome」を見つけて、プラグイン名の下にある[Settings]をクリック、設定画面へ

「FontAwesome」プラグインの設定画面。各項目をこのように設定していきます。
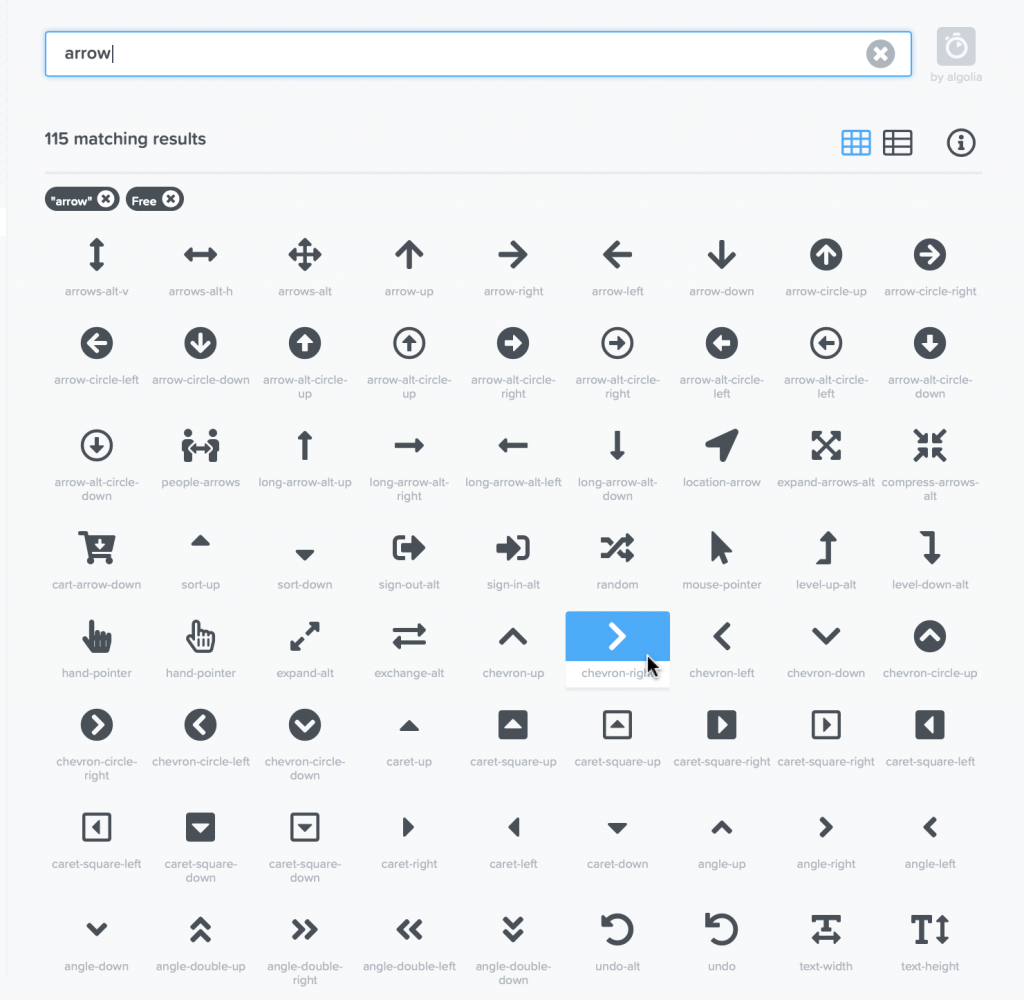
(3)FontAwesomeのアイコン一覧ページから、使いたいものを探す

英語のページなので少し戸惑うかもしれませんが、そのときは単語レベルの英語で検索すると良いです。
・矢印なら「arrow」で検索
・そのほかには、丸「circle」、四角「square」など
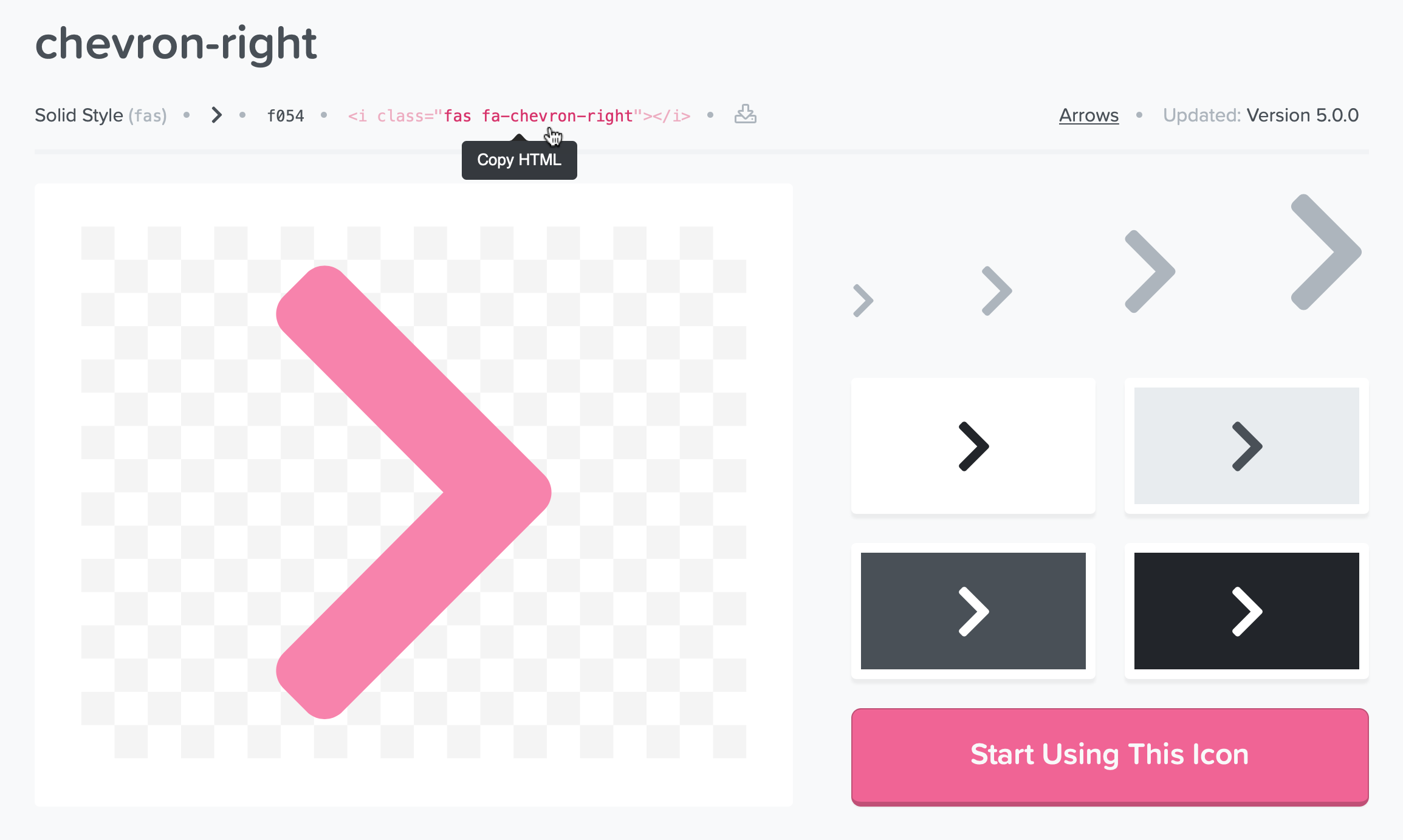
(4)使いたいものを見つけたら、個別アイコンのページに行って、コードをコピー(写真のマウスポインターで指した部分をクリックすると、コピーされます。)

(5)ワードプレスの投稿画面に戻り、入れたいところにコードをペーストしていく。
<!-- FontAwesomeのコード -->
<i class="fab fa-font-awesome-flag"></i>
<!-- CSSで色などの指定もできます -->
<i class="fas fa-cat" style="color: #73acdd;"></i>
(6)投稿を書き終えたら、きちんと表示されているかプレビューから確認する。
アイコンを使えるようになると、文章の頭にワンポイントをつけられて、投稿にメリハリが出てきます。
FontAwesomeは、こののちバージョン6の正式リリースが予定されているようです。
ますますアイコンの種類が増えて、使いごたえがアップしていきそうですね。