ウィジェットは、ワードプレスのテーマに含まれている「ブログパーツ」のことです。
この「ワードプレスの作成術ノート」でいうと、パソコンで見たときに 右側に並んでいる部分(検索窓/このページについて など)が ウィジェットを設定した部分になります 。
テーマそれぞれに魅力的なウィジェットがあって、本当に便利に使えます。
この記事では、ウィジェット をさらに便利に使うことのできるプラグインをご紹介します。
便利なウィジェット を もっと便利に
そんな便利なウィジェットにも、ちょっと気になるデメリットがあります。
それは設置できる場所が、ある程度決められていること。
ざっくりと言うと、サイドカラムやフッターにしか置くことができないところですね。
せっかくの便利なウィジェットなので、固定ページや投稿ページのなかでも使いたいなと思ってしまいます。
どうにかならないかなと思っていたところ、このような望みを叶えてくれるワードプレスのプラグインがありました。
それは、「Widget Shortcode」というプラグインです。

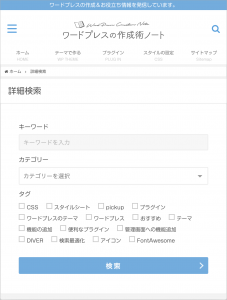
私の使っているテーマ DIVERには、「詳細検索」のウィジェットがあります。
この「詳細検索」を一つのページとして立てたくて、この「Widget Shortcode」を使って作りました。
使い方の手順
使い方としては、このような流れになります。
(1)ワードプレスのプラグイン画面から、キーワード「Widget Shortcode」で検索して新規インストール。[有効化]する。
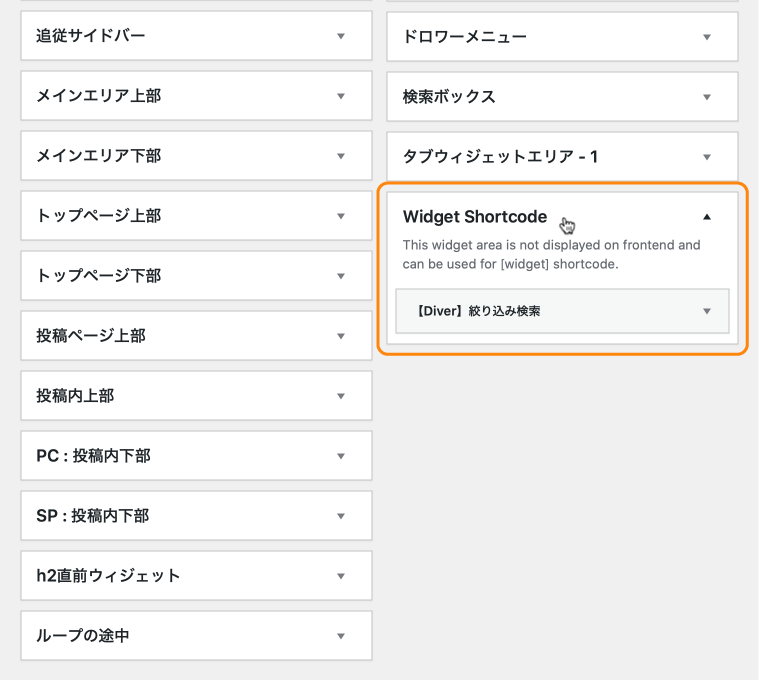
(2)有効化すると、[外観]-[ウェジェット]の右側のならびに「Widget Shortcode」が追加されます。

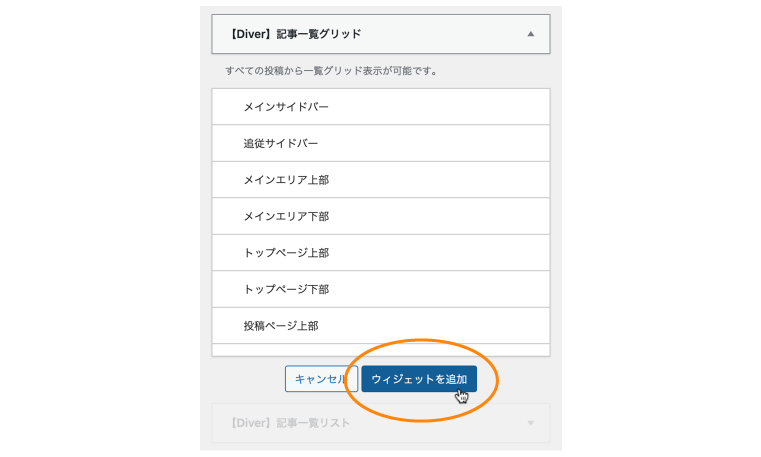
(3)この「Widget Shortcode」の枠に、「利用できるウィジェット」のなかから 使いたいウィジェット を追加していきます。
ドラッグ、または[ウィジェット を追加]ボタンを使うことができます。

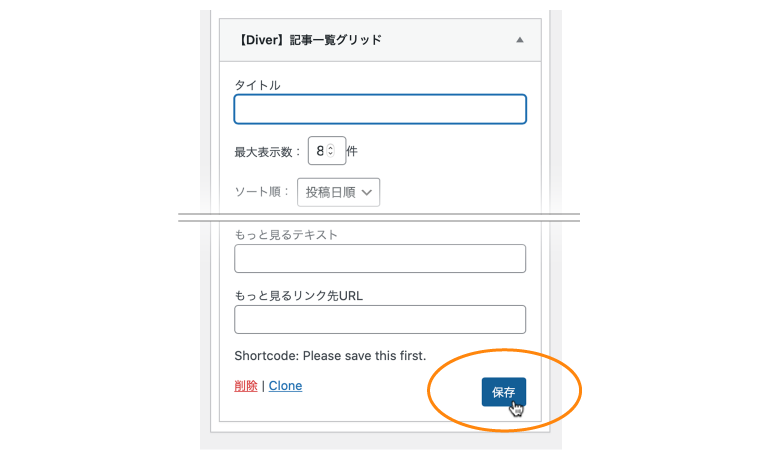
(4)「Widget Shortcode」の枠に追加されたウィジェット の▼をクリックして、設定項目の画面を開きます。
(5)項目を入れて[保存]ボタンを押すと、ボタンのすぐ上のShortcodeの部分にショートコードが表示されるので、コピーします。

(6)投稿画面のページに移って、ショートコードをペースト。 プレビューして 表示されていることを確認していきます。
では早速、この投稿ページにウィジェット を入れてみましょう。
ショートコードを実際に入れてみると、こんな感じに↓表示されます。
以上、「Widget Shortcode」の使い方をご紹介しました!